HGAS - International students Organization at CvO University at Oldenburg - Web Design and more projects
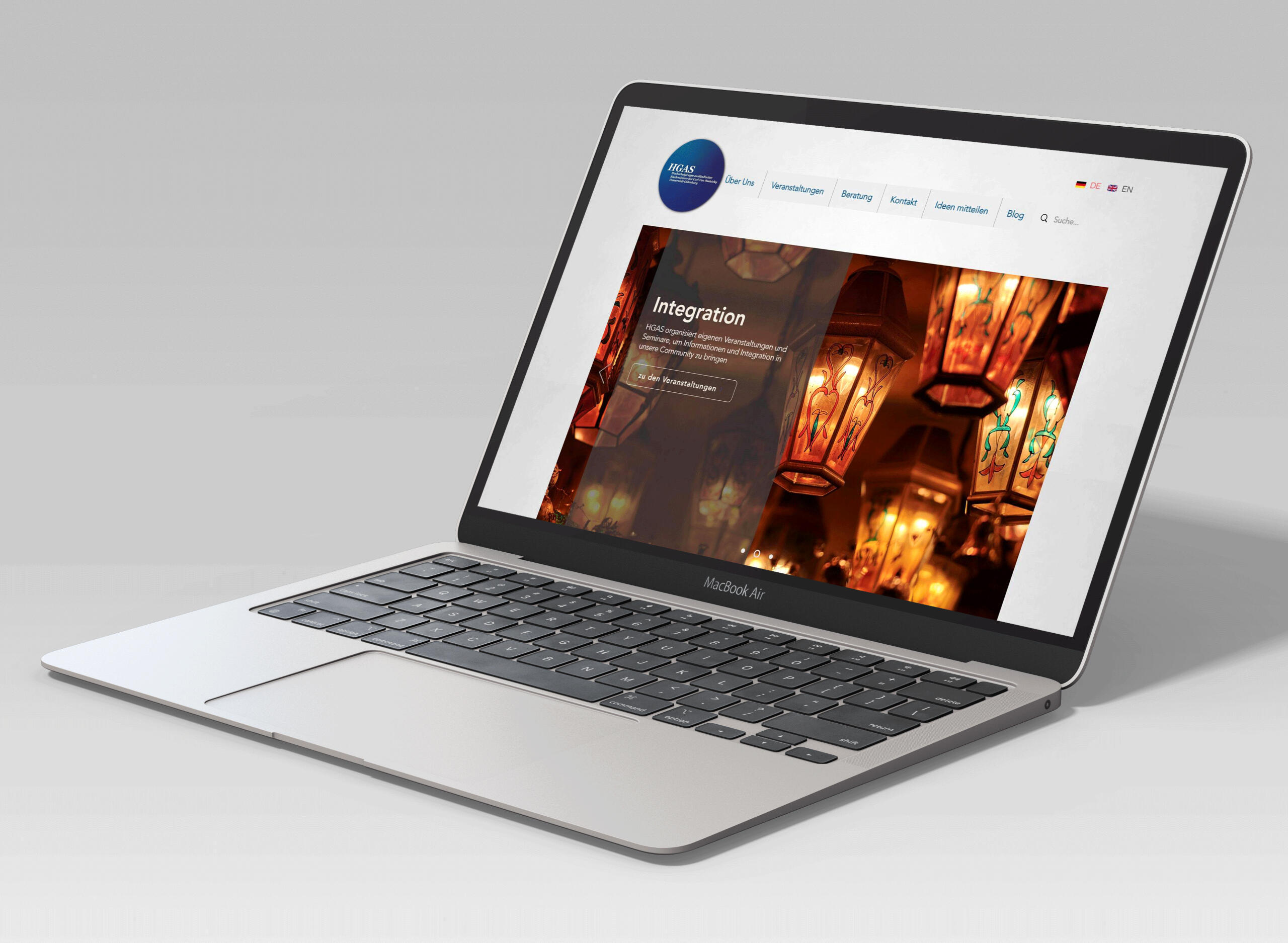
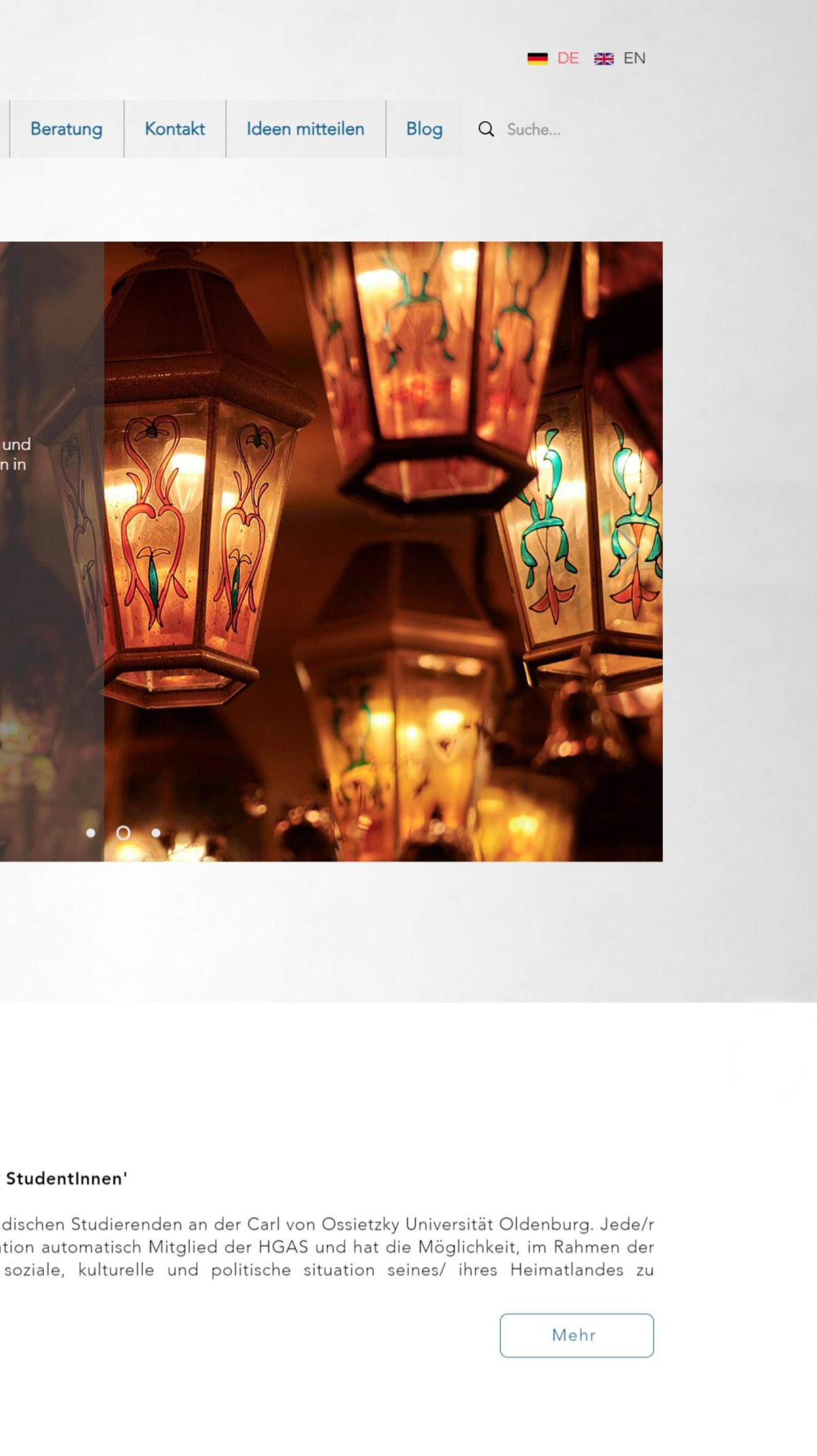
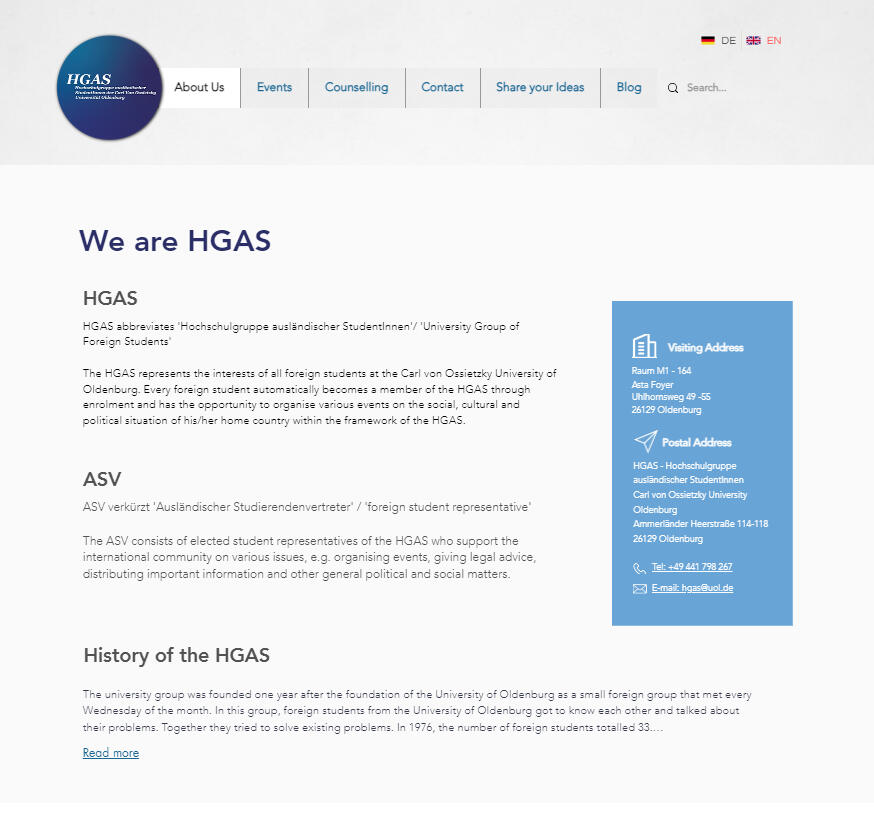
The HGAS organization is dedicated to supporting the international student community at CvO University Oldenburg through three primary activities:1. Consultancy (Beratung)2. Organizing events (Veranstaltungen)3. Supporting the implementation of ideas, such as projects, seminars, and eventsThe website plays a crucial role for the organization, allowing students to access services like booking appointments, registering for events, gathering contact information, and sharing ideas. Due to the outdated and underperforming nature of the original website, we initiated a complete redesign.
My Role at HGAS
From 2022 to 2024, I worked with HGAS as a Media Designer on various projects. While most of my responsibilities were focused on improving the online experience for students, I also took on tasks related to print media.
Technology and Tools
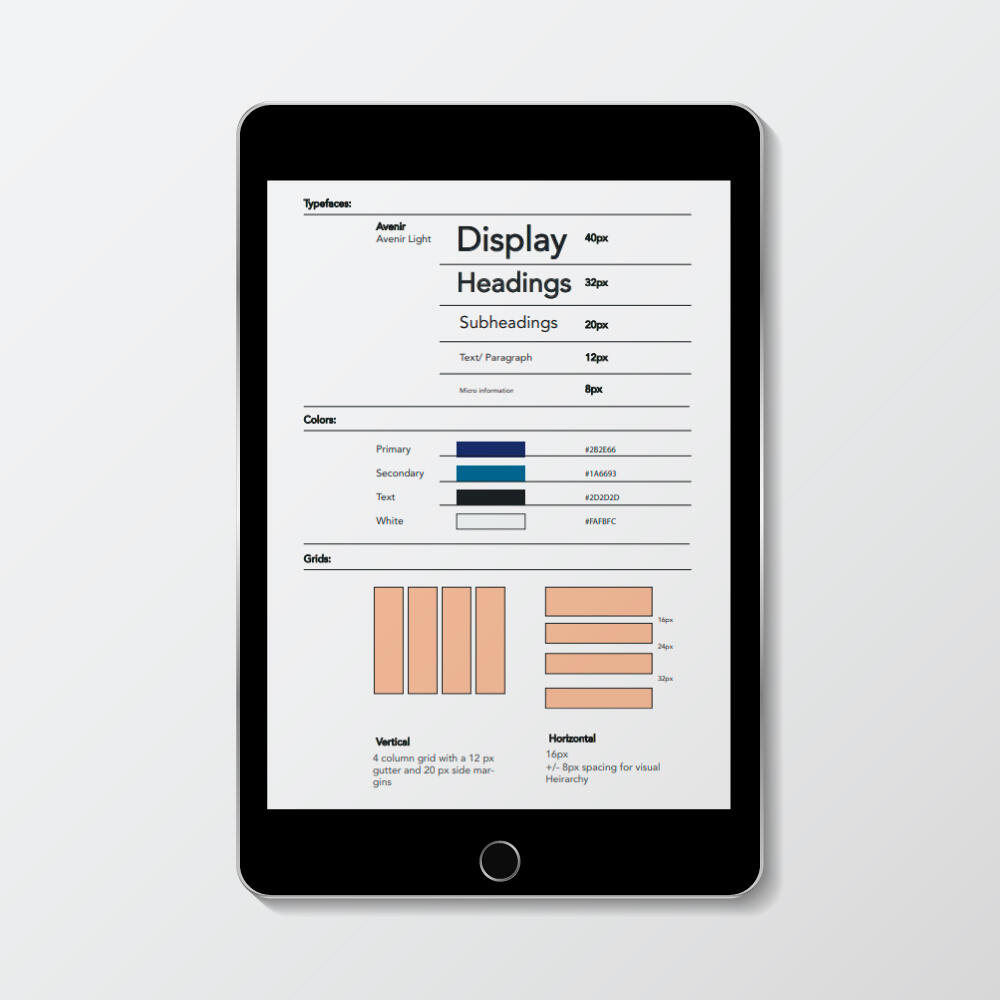
For advertising and communication materials, such as tickets, banners, and social media posts, I primarily used Adobe Photoshop, Illustrator, and Figma.The design system was created using Illustrator and Figma.
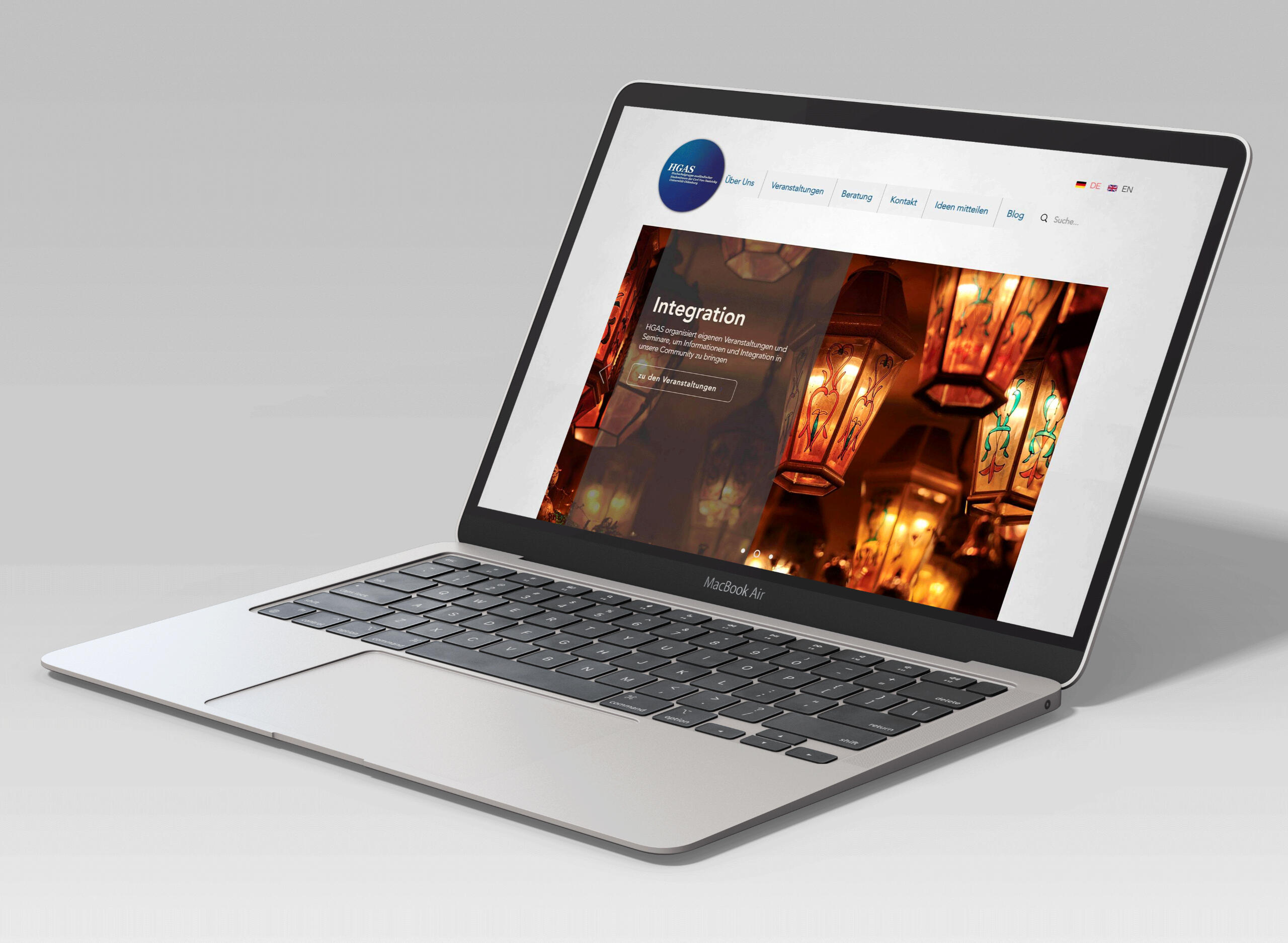
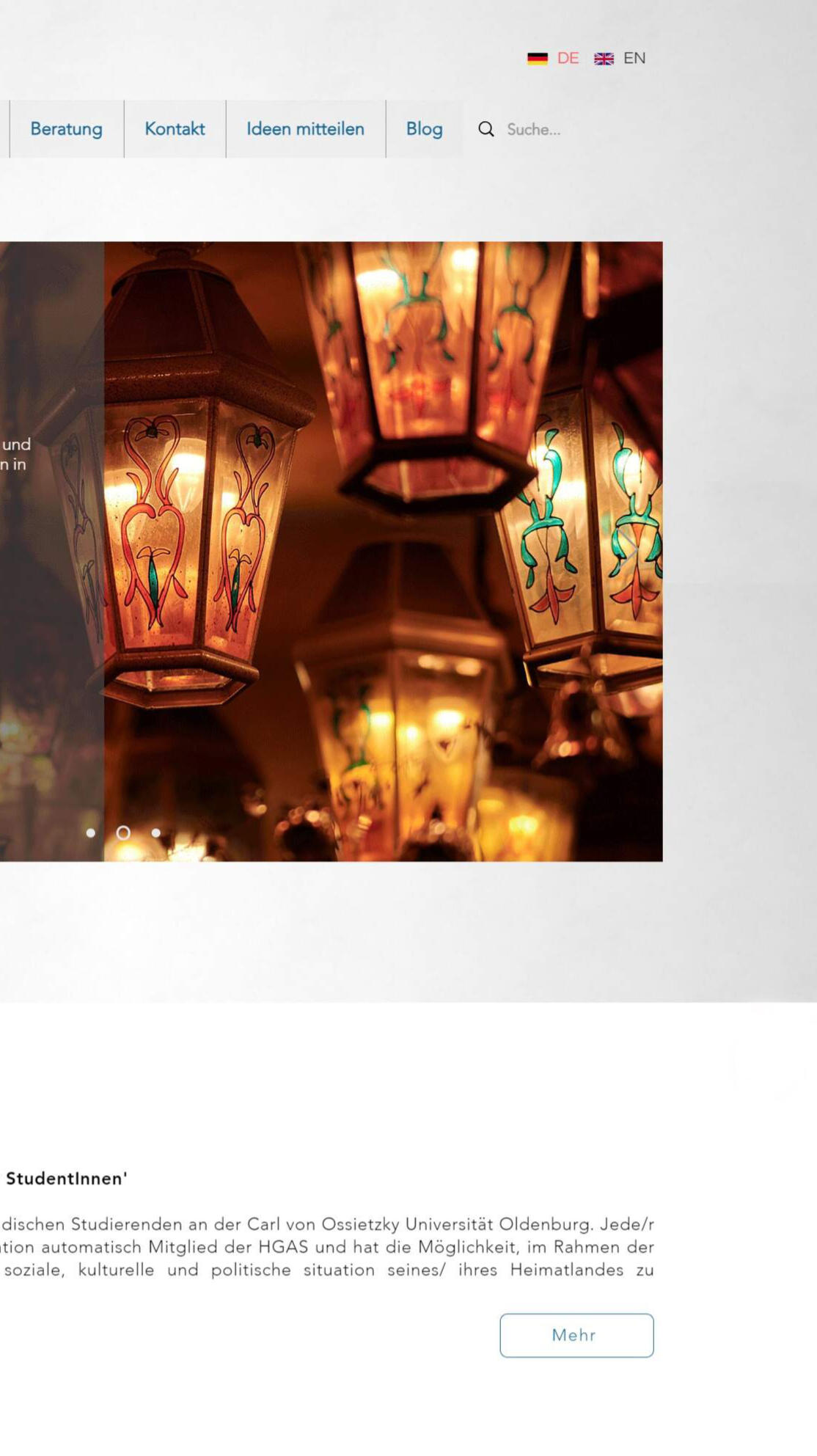
Landing pages were designed in Figma and Adobe Illustrator.
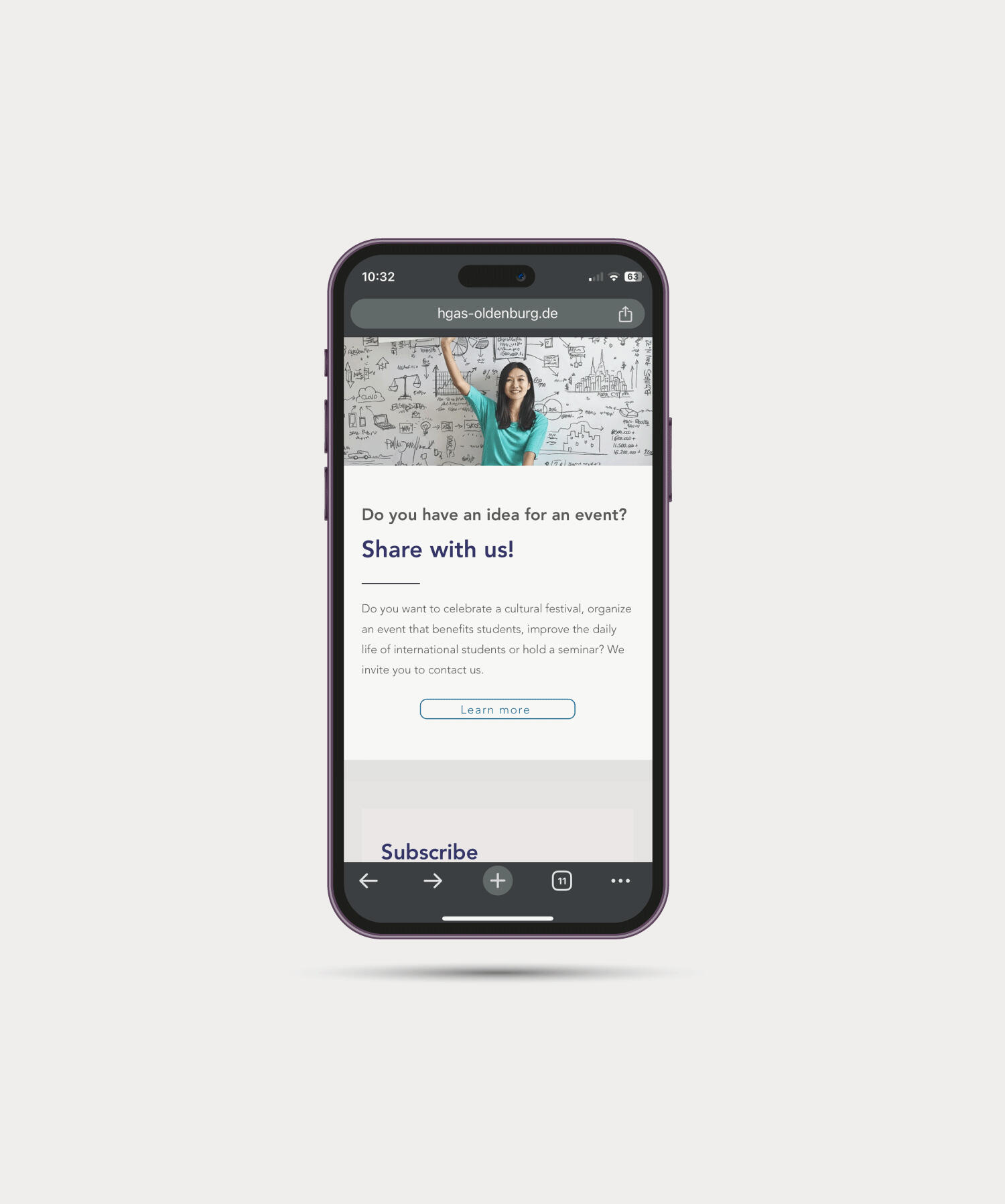
The first website redesign followed a mobile-first approach.
The websites were designed in Figma and later implemented on WordPress using Elementor.
My role involved designing for desktop and tablet platforms, as well as creating guidelines for the mobile version of the site.An overview of the Case study for the website redesign can be found Here
Let's Connect!
Feel free to reach out to me if you're interested in discussing potential employment opportunities.
HGAS - Internationale Studierendenorganisation an der CvO Universität Oldenburg - Webdesign und weitere Projekte
Die HGAS-Organisation unterstützt die internationale Studierendengemeinschaft an der CvO Universität Oldenburg durch drei Hauptaktivitäten:1. Beratung2. Organisation von Veranstaltungen3. Unterstützung bei der Umsetzung von Ideen, wie z.B. Projekten, Seminaren und EventsDie Website spielt eine zentrale Rolle für die Organisation und ermöglicht es den Studierenden, verschiedene Dienste online zu nutzen, wie z.B. die Buchung von Terminen, die Anmeldung zu Veranstaltungen, das Sammeln von Kontaktdaten und das Teilen von Ideen. Aufgrund der veralteten und ineffizienten Website haben wir eine vollständige Neugestaltung durchgeführt.
Meine Rolle bei HGAS
Von 2022 bis 2024 habe ich als Mediendesigner an verschiedenen Projekten mit HGAS gearbeitet. Obwohl sich meine Aufgaben hauptsächlich auf die Verbesserung der Online-Erfahrung der Studierenden konzentrierten, habe ich auch Aufgaben im Bereich Printmedien übernommen.
Technologie und Werkzeuge
Für Werbe- und Kommunikationsmaterialien wie Tickets, Banner und Social-Media-Posts habe ich hauptsächlich Adobe Photoshop, Illustrator und Figma verwendet.Das Designsystem wurde mit Illustrator und Figma erstellt.
Die Landingpages wurden mit Figma und Adobe Illustrator gestaltet.
Das erste Redesign der Website folgte einem Mobile-First-Ansatz.
Die Webseiten wurden in Figma entworfen und später mit Elementor in WordPress implementiert.
Meine Aufgabe war das Design für Desktop- und Tablet-Plattformen sowie die Erstellung von Richtlinien für die mobile Website.
Let's Connect!
Nehmen Sie Kontakt auf, wenn Ihnen mein Portfolio gefällt
und Sie feedback haben oder einfach nur Hallo zu sagen.
Redesigning the HGAS Website for International Students at CvO University Oldenburg
Abstract
Project Title: HGAS Website RedesignOrganization: HGAS (Hochschulgruppe ausländischer Studenten CvO Oldenburg)Role: Product Designer: User Experience Design, User Interface Design, Visual DesignDuration: 6 weeks
Introduction
The HGAS organization is dedicated to supporting the international student community at CvO Oldenburg through three primary activities:
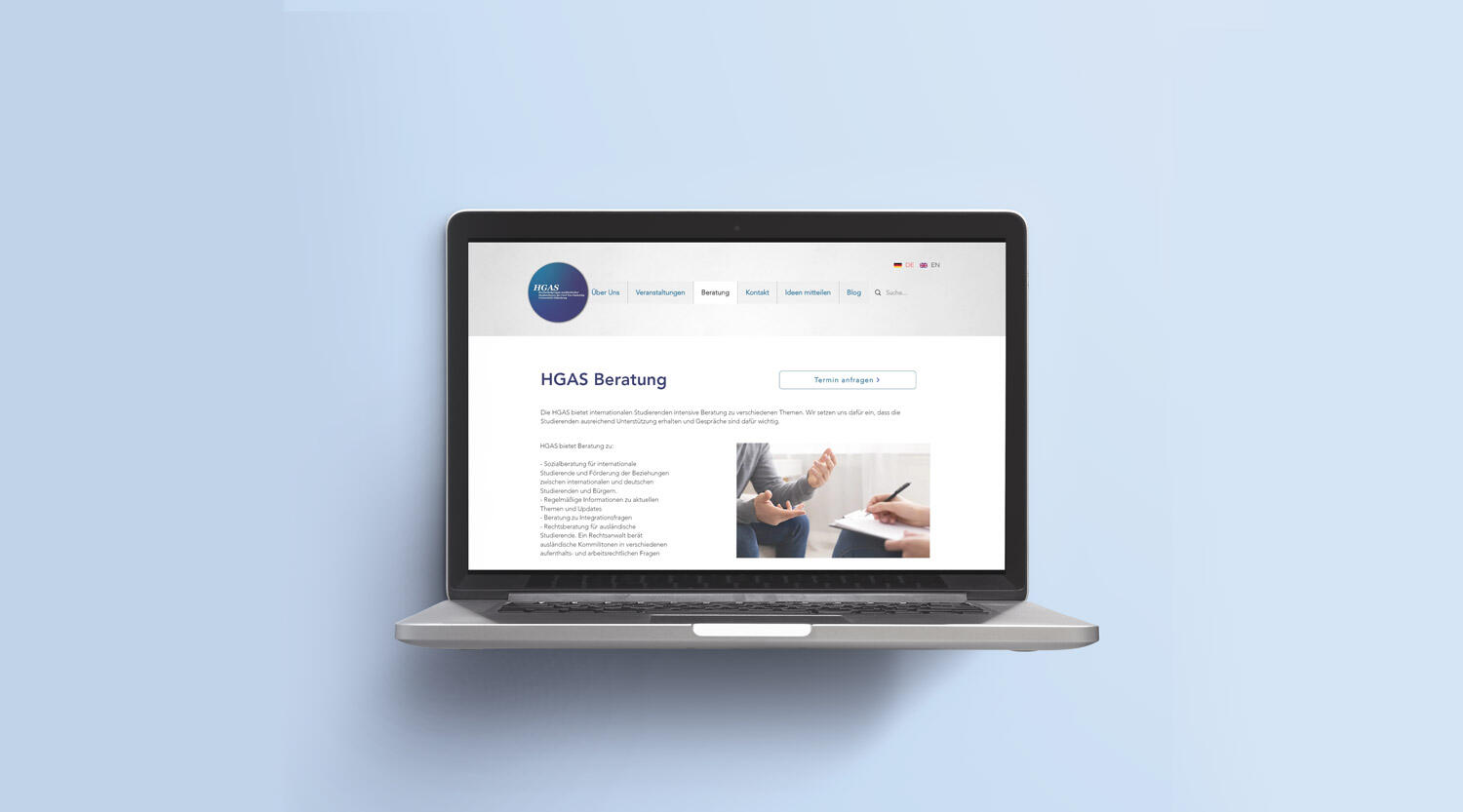
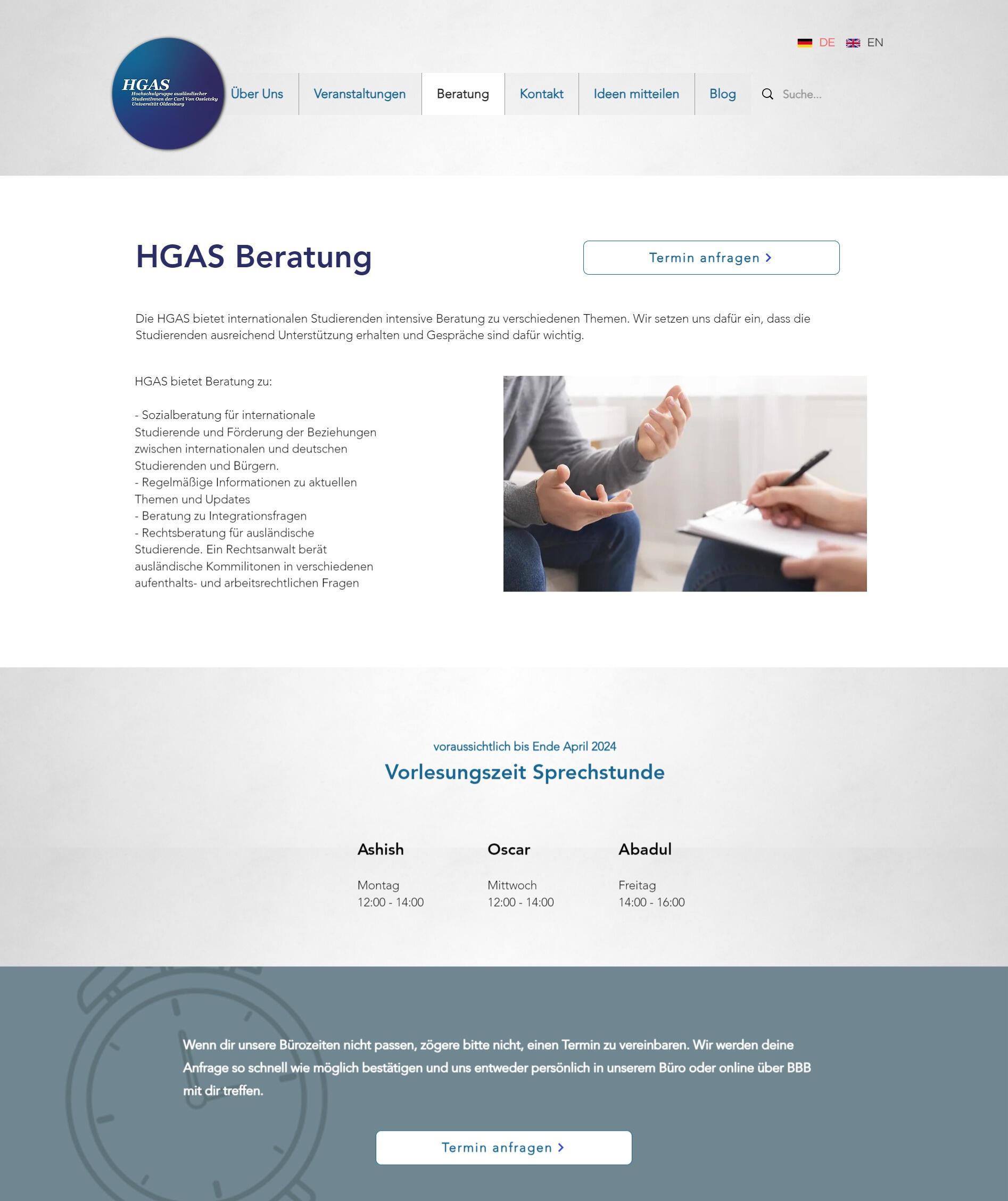
1. Consultancy (Beratung)
2. Organizing Events (Veranstaltungen)
3. Supporting the implementation of ideas, such as projects, seminars, and events.The website serves as a crucial touchpoint for the organization, enabling students to access various services online, such as booking appointments, registering for events, gathering contact information, and sharing ideas. However, the current website was underperforming in representing the organization’s activities and providing a seamless experience for students.
Problem Statement
Through interviews with students and stakeholders, we identified two main challenges:
1. The website did not effectively represent the organization’s activities.
2. The website failed to provide a seamless experience for students accessing the services.
Issues Identified
After conducting a primary analysis, we pinpointed several issues with the existing website:
- No Call to Action (CTA): The site lacked clear prompts to guide user actions.
- Inconsistent Branding: There was no cohesive brand identity.
- Lack of Style Guide/Brand Guidelines: Absence of a structured design system.
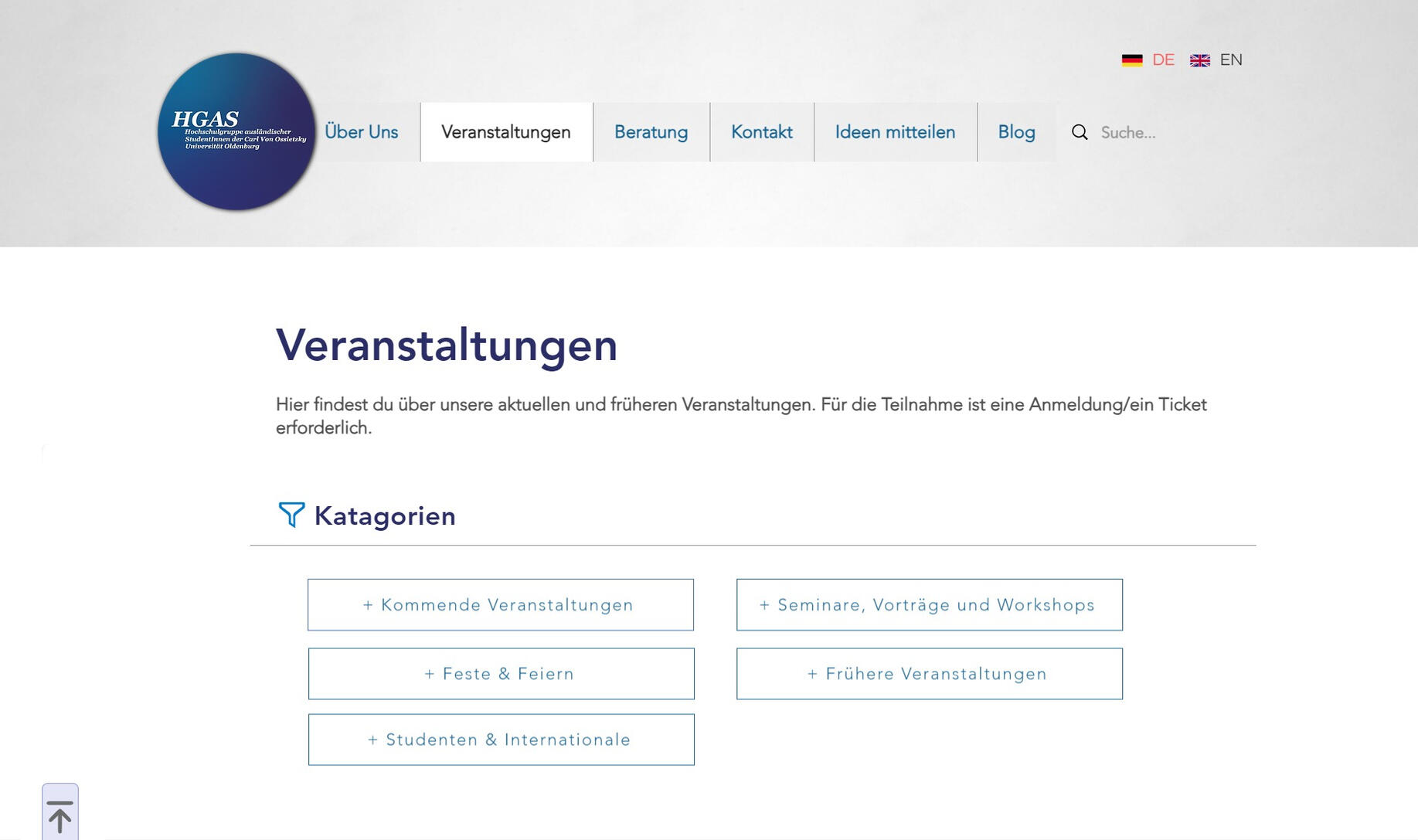
- Unorganized Content Framework: Content, especially events, was not categorized properly.
- Lack of Dynamic Interactive Elements: The design was outdated and static.
- High Findability Issues: Users had difficulty finding information.
- Visual Hierarchy Issues: The layout did not prioritize important information effectively.
- Improper Language Translation: Poor translation hindered accessibility for non-German speaking students.
Research and Analysis
Primary Analysis
To understand the user needs and pain points, we conducted interviews with international students and key stakeholders within the organization. These interviews highlighted the importance of:
- Clear representation of HGAS’s activities and services.
- An intuitive and seamless user experience for accessing services.
Personas
Based on our research, we developed four primary personas to guide our design process:
| Persona 1: Maria | Persona 2: Ahmed | Persona 3: Sofia | Persona 4: Lara |
|---|---|---|---|
| Age 24 | Age 28 | Age 26 | Age 29 |
| Origin: Spain | Origin Egypt | Origin: Brazil | Origin: The Netherlands |
| Major: Computer Science, Masters | Major: Business Adminstration, Masters | Major: Environmental Sciences | Major: Teaching |
| Needs: Information on consultancy services, guidance on navigating the university system. | Needs: Information on upcoming events, easy event registration. | Needs: Support for project implementation, detailed information on how to propose ideas. | Needs: Support for event organization and funding |
| Frustrations: Difficulty in finding relevant information quickly, language barriers. | Frustrations: Lack of clear event categorization, cumbersome registration process. | Frustrations: Inconsistent information on project support, unclear submission processes. | Frustrations: Unable to book an appointment as the booking system is not functional and unreachable by call |
| Goals: To get settled in a new country, understand the university’s procedures, and integrate into the community. | Goals: To participate in community events, network with peers, and gain extracurricular experiences. | Goals: To implement sustainable projects, collaborate with the organization, and make a positive impact. | Goals: To get proper fundings and get support to organize welcome events for new students |
Secondary Analysis
Based on the insights from our primary research, we conducted a secondary analysis to identify potential solutions to the issues. The focus was on enhancing user experience by addressing the pain points identified.
Design solutions
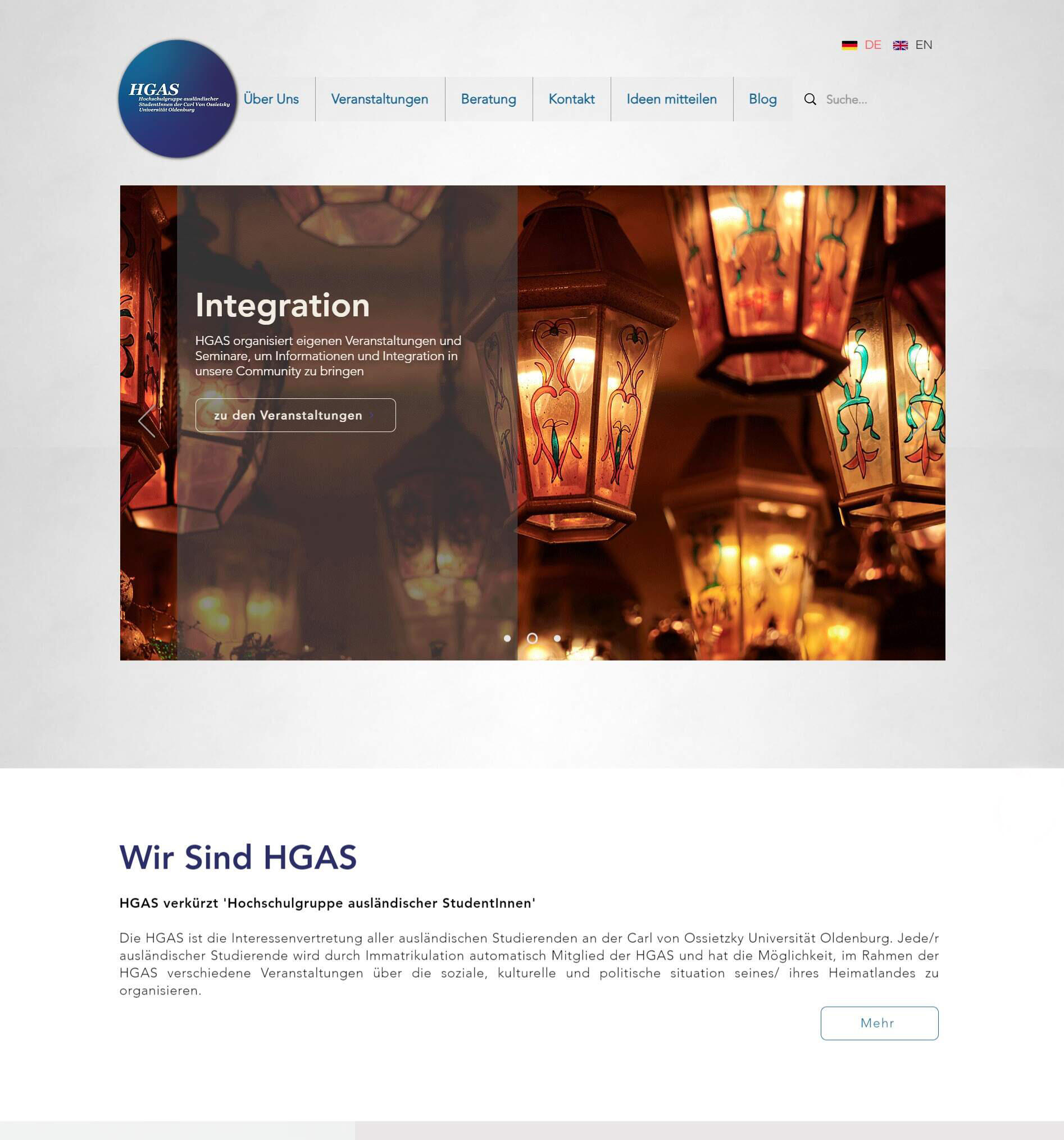
Service-First Approach
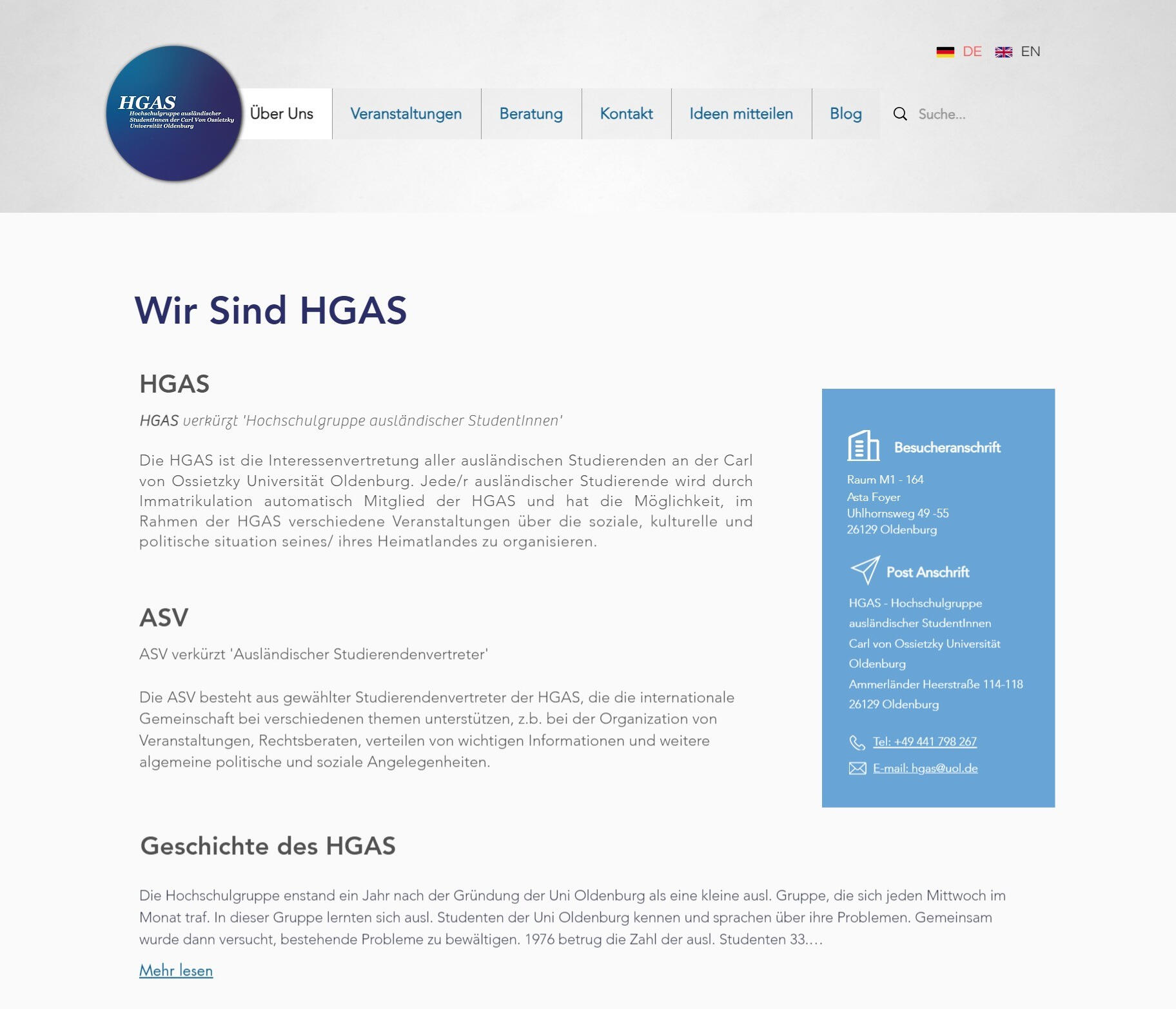
We prioritized the organization’s identity by highlighting the services it offers to students. This approach ensured that the website clearly communicated HGAS's purpose and services.
Brand consistency
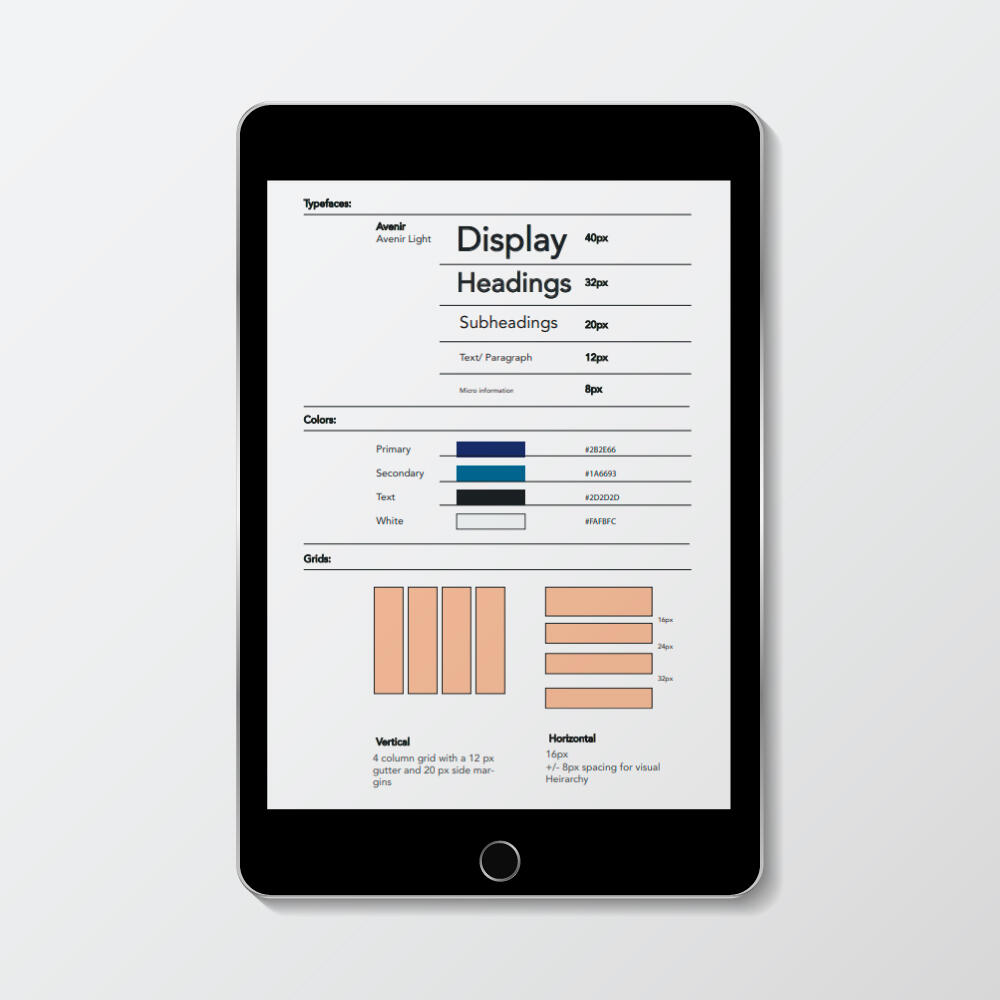
To build trust and ensure consistency, we developed a comprehensive brand guideline and design system. This included:
- Consistent use of colors, fonts, and imagery.
- Clear and cohesive branding across all pages.

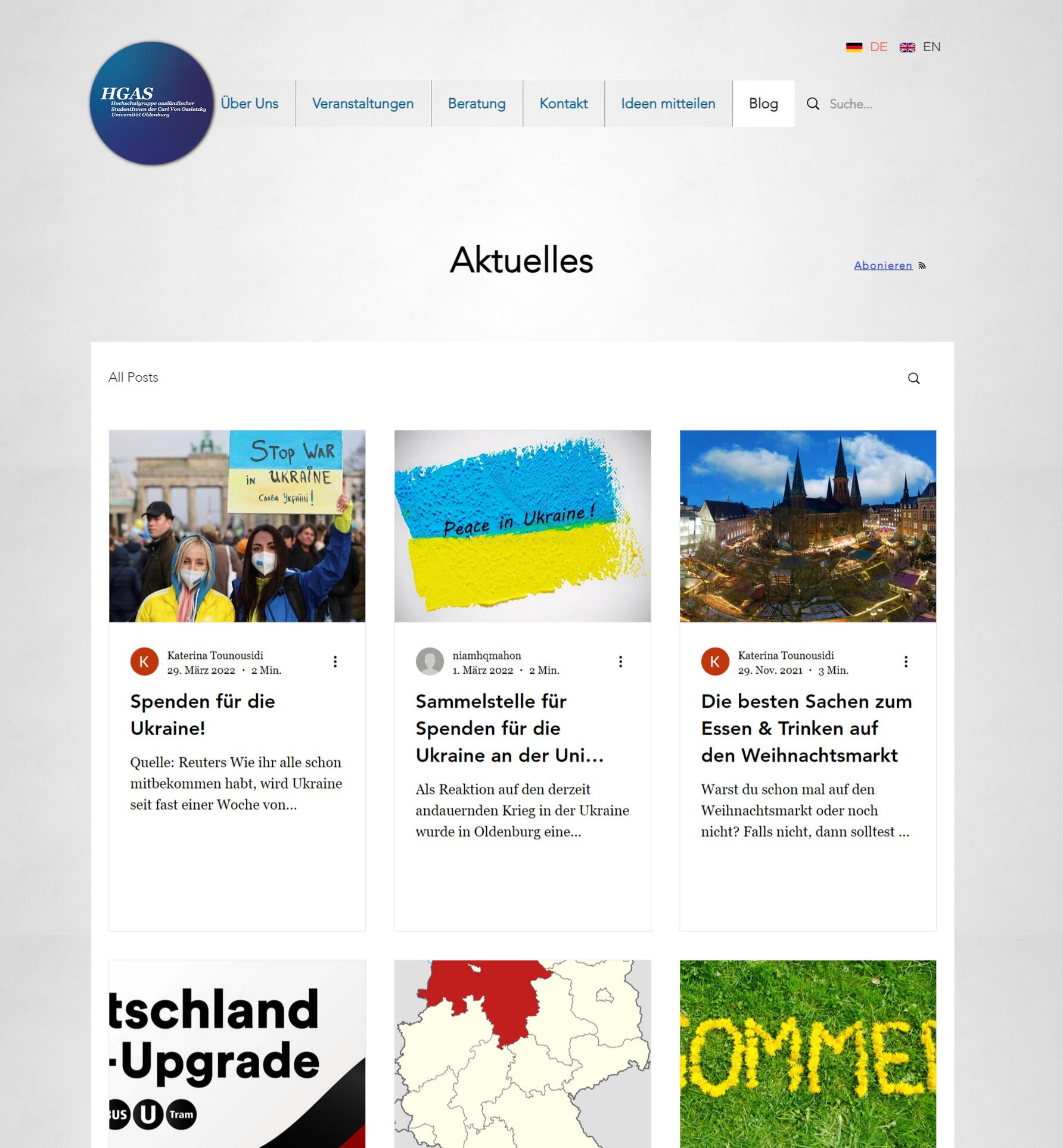
Blogs

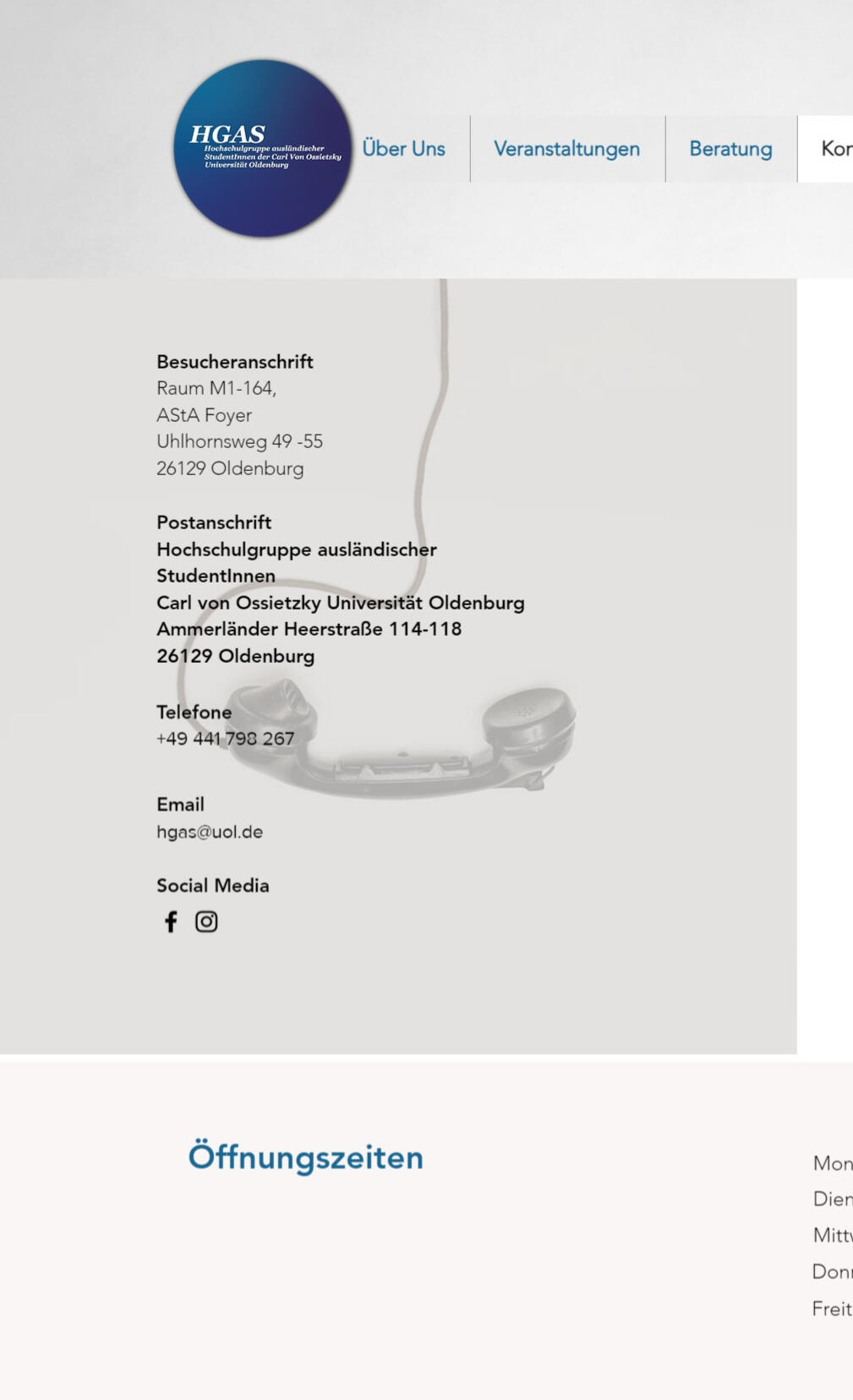
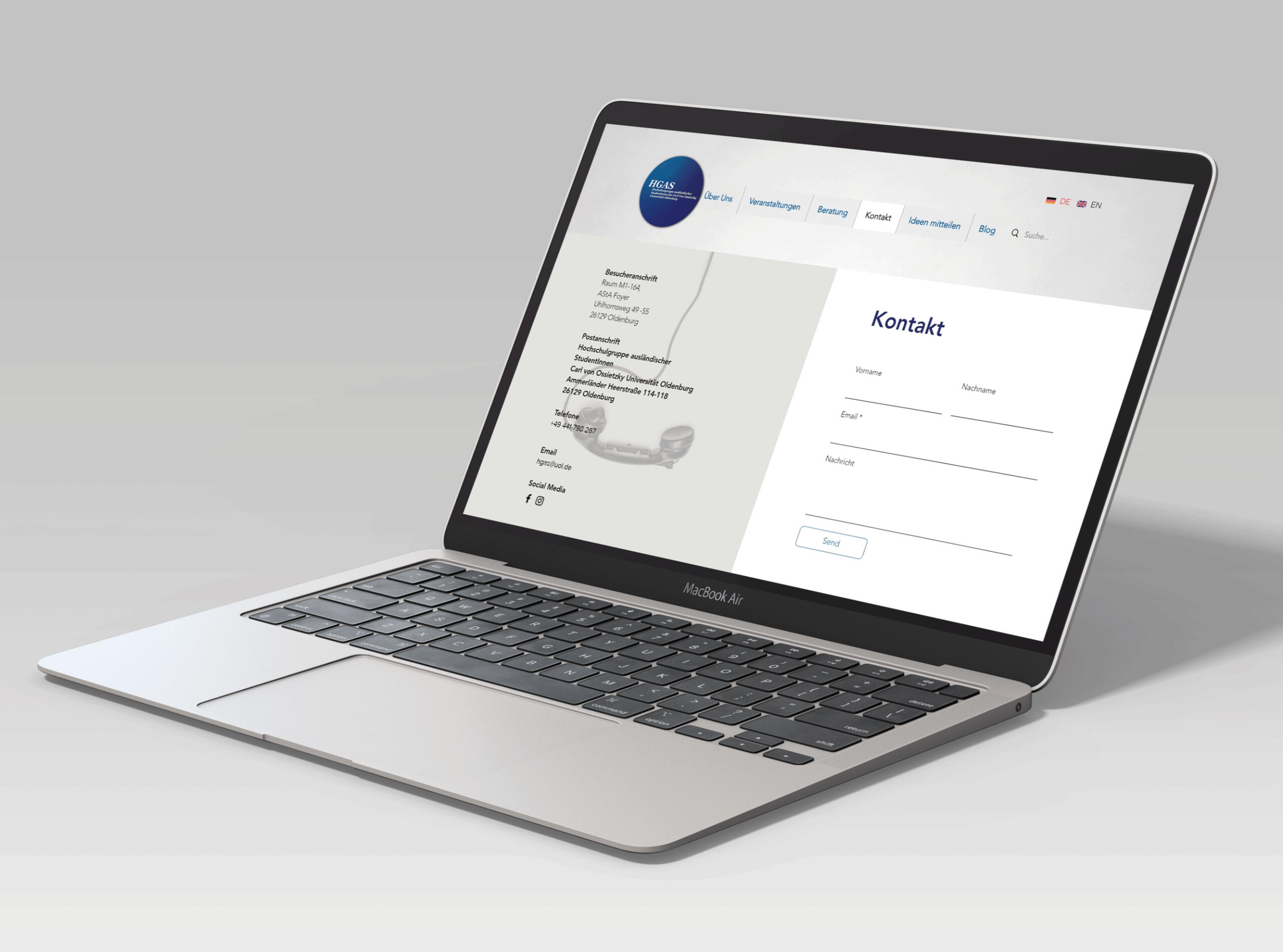
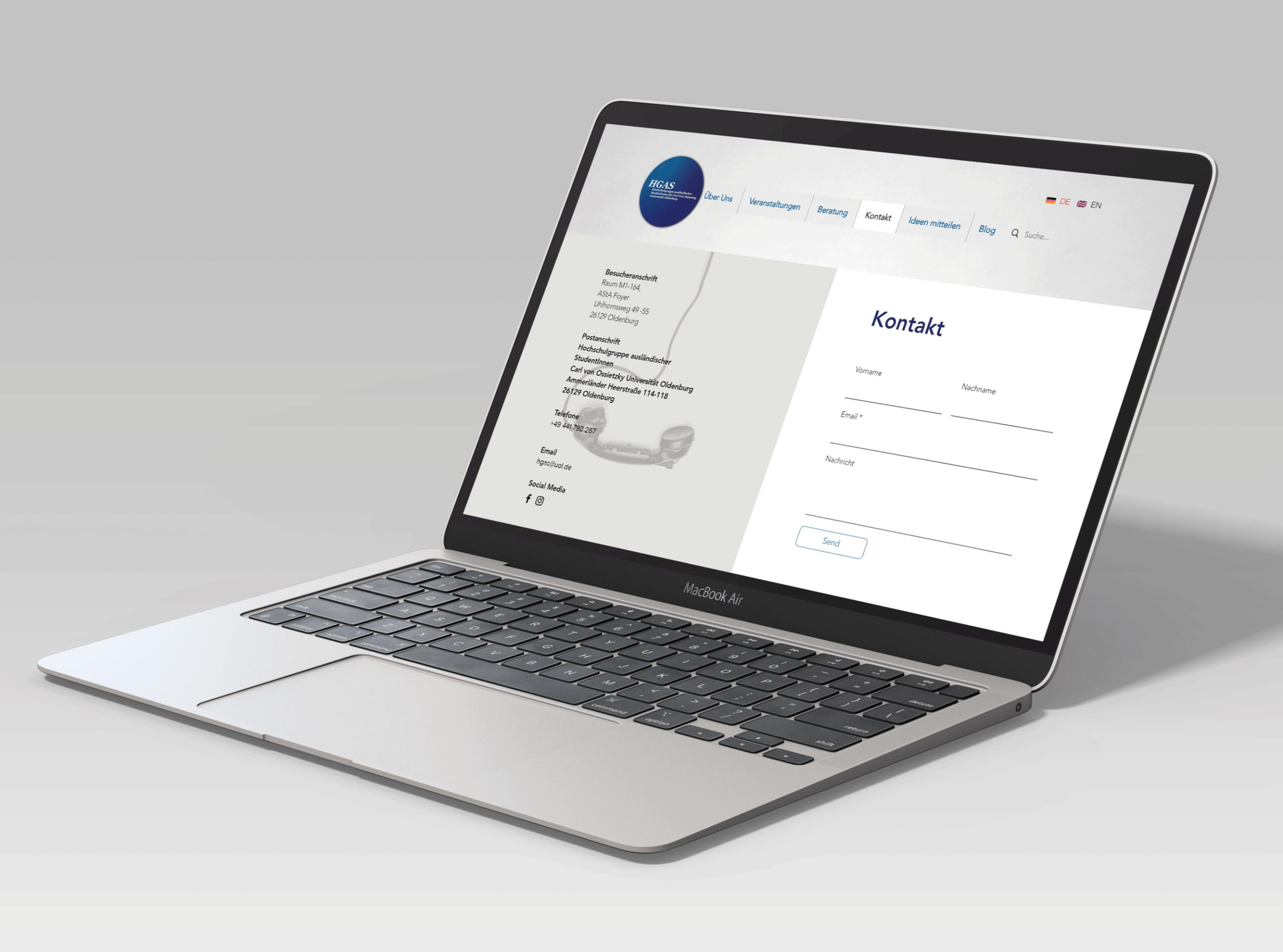
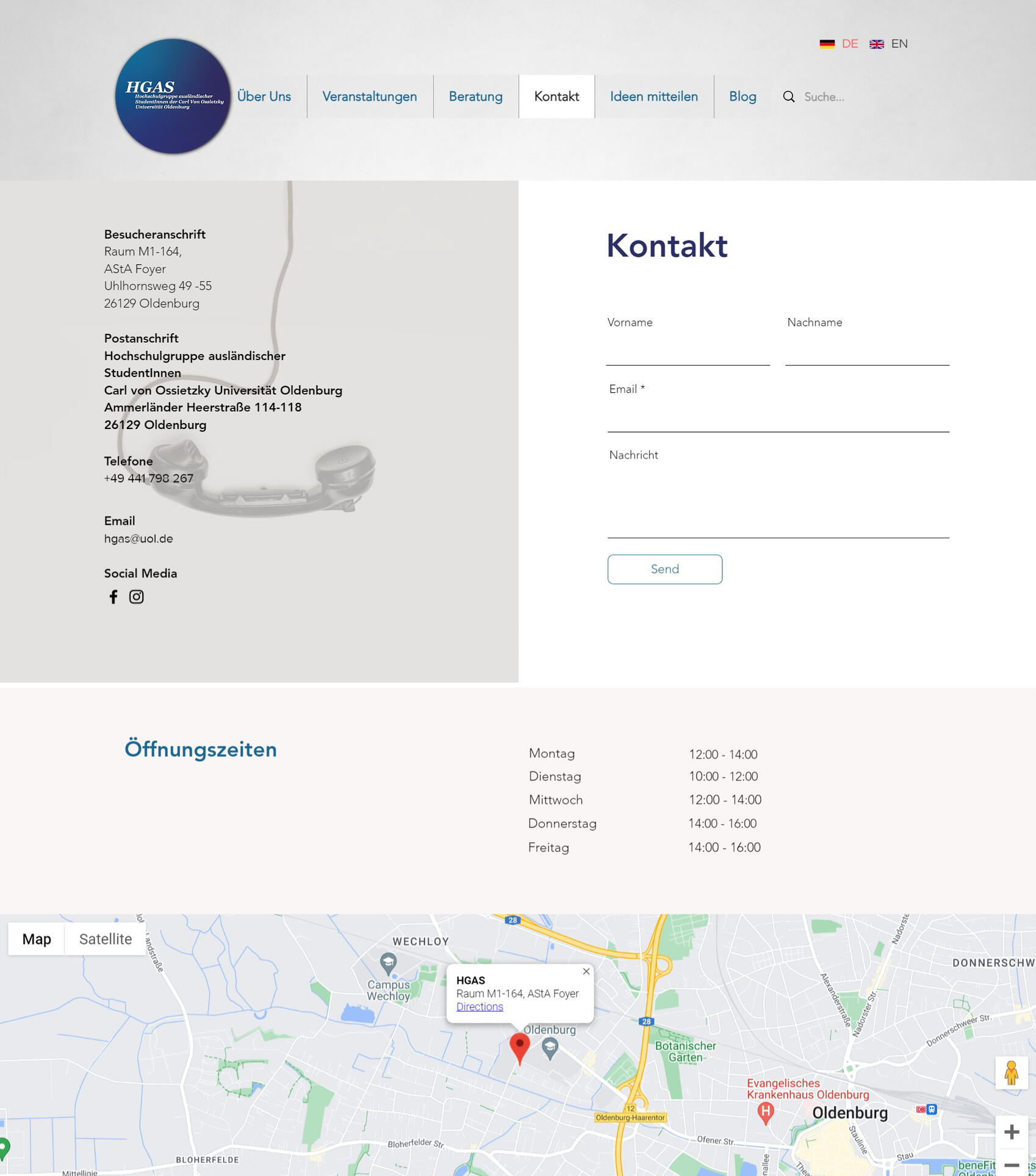
Contact
Content organization
We reorganized the website content through:
- Filters and Categories: Making it easier for users to find relevant information.
- User Flows: Streamlining navigation to enhance user experience.

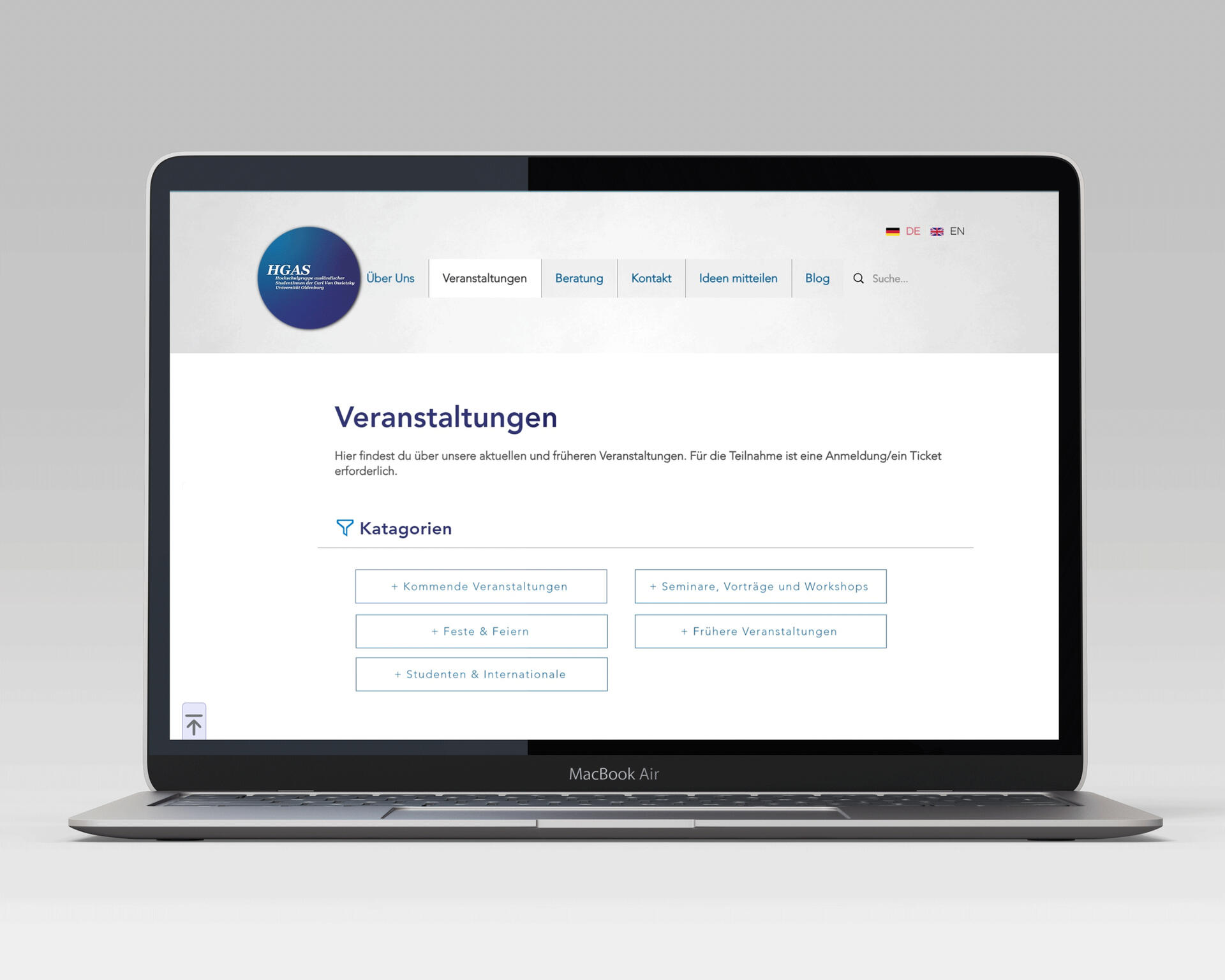
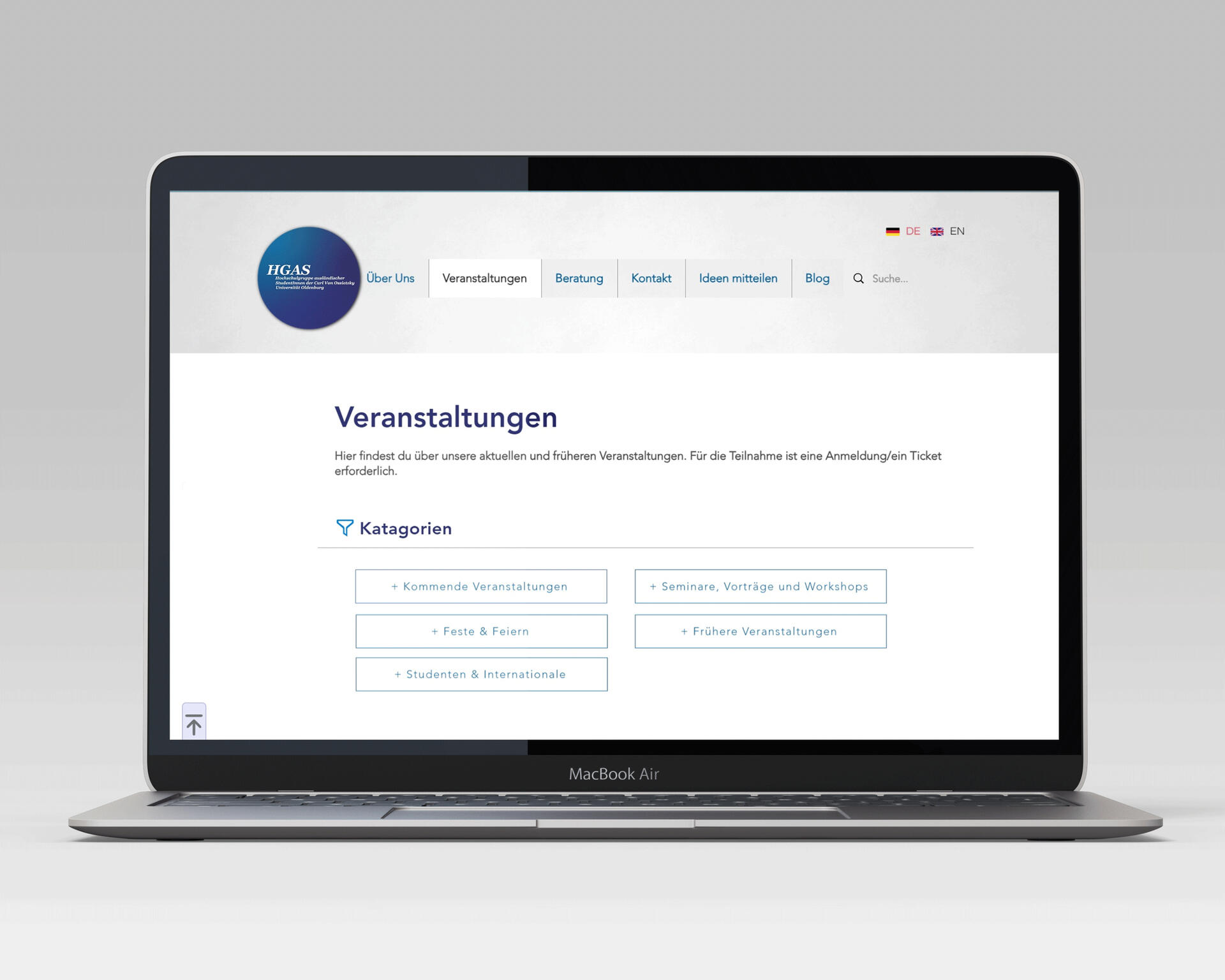
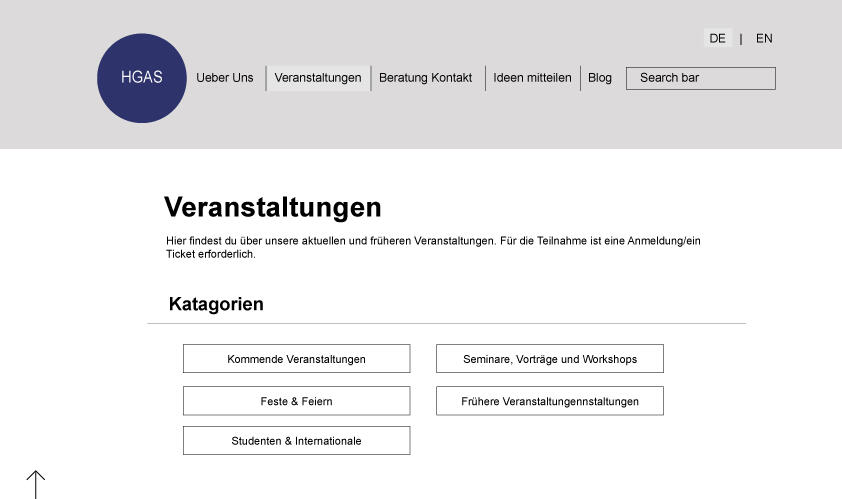
Wireframe - Events page

Screen design - Event page
Intuitive Interface Design
We designed an intuitive interface that catered to user needs and the content provided by HGAS. Key elements included:
- Dynamic Interactive Elements: Making the site more engaging and user-friendly.
- Improved Visual Hierarchy: Prioritizing important information to guide users effectively.

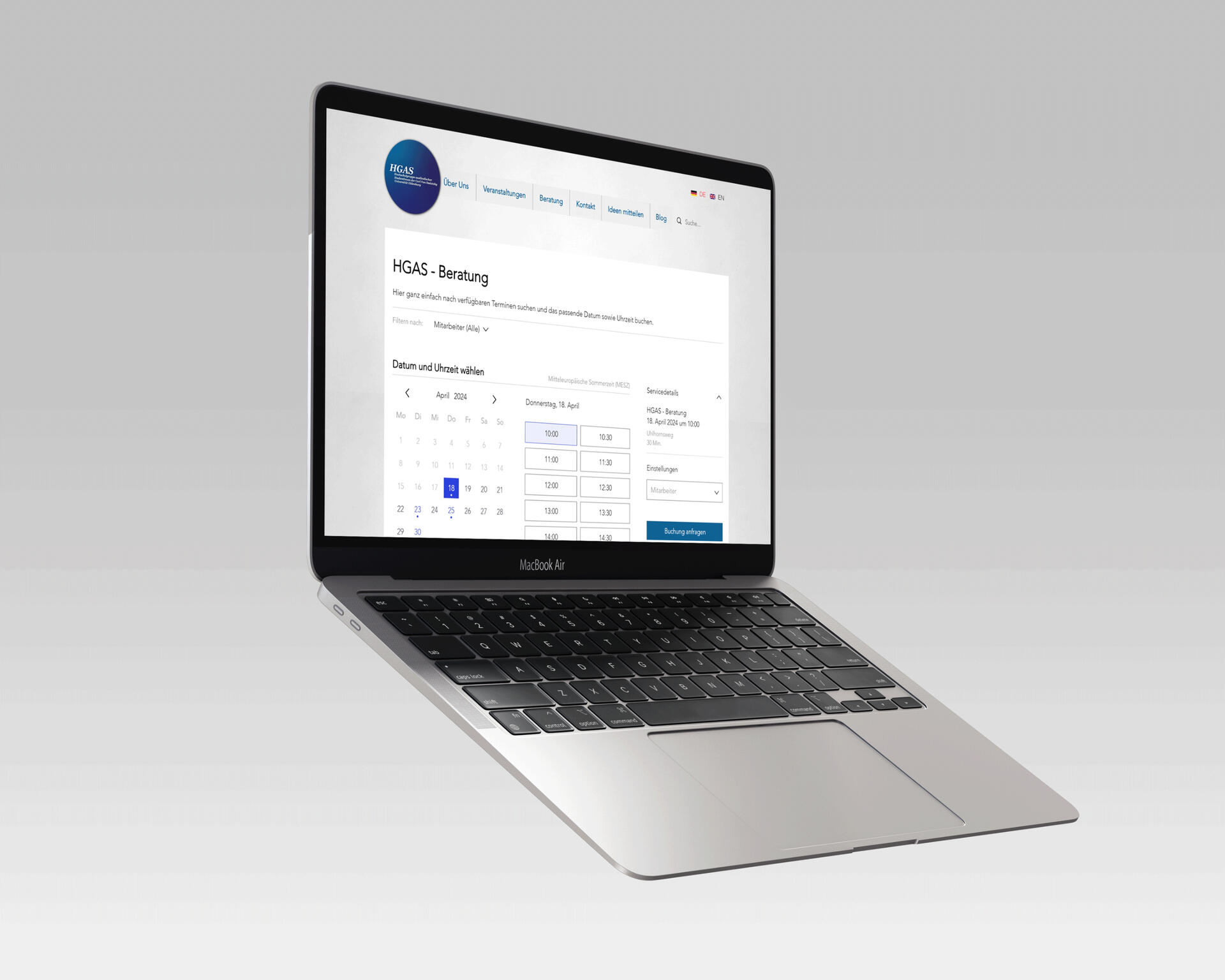
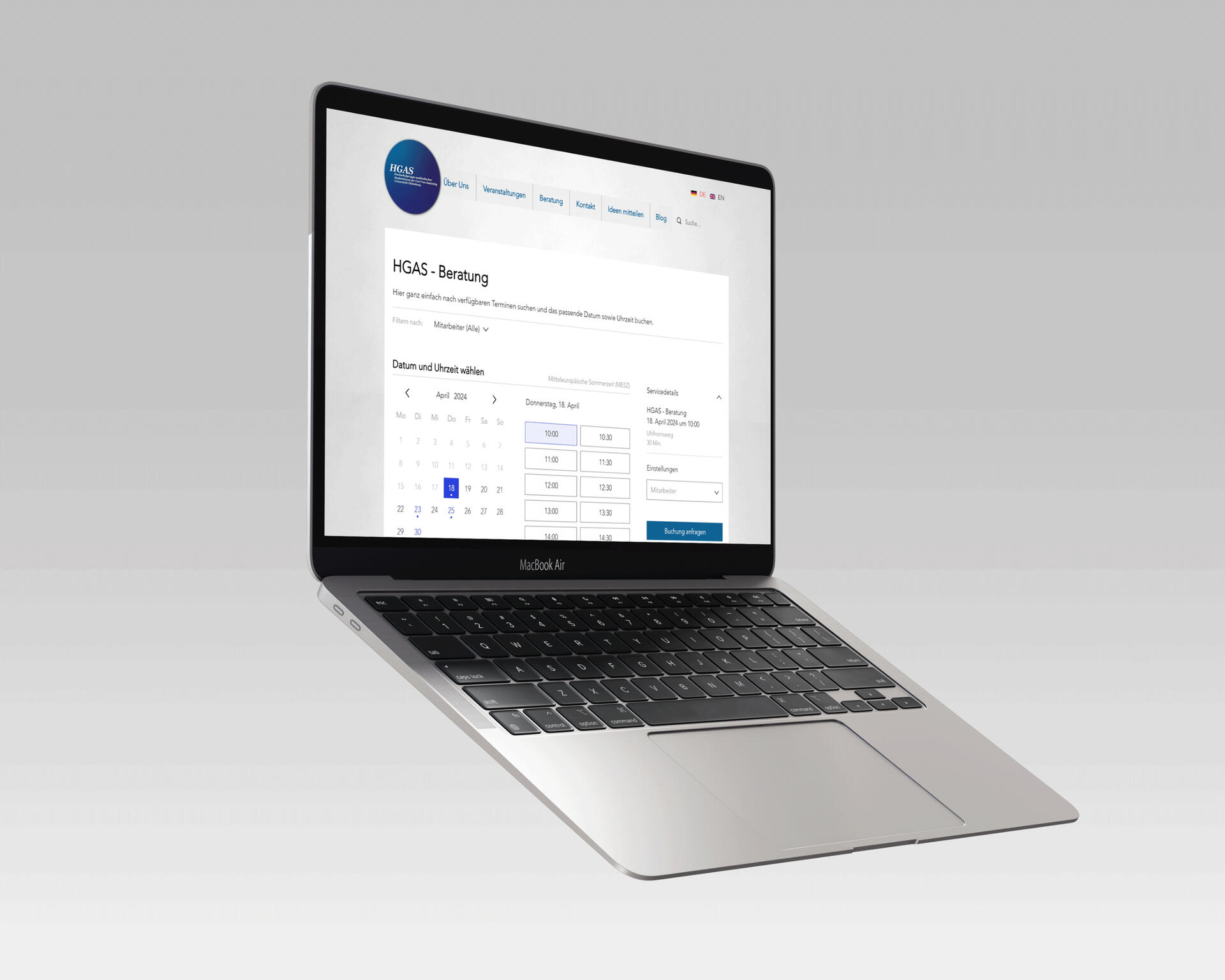
Consultation

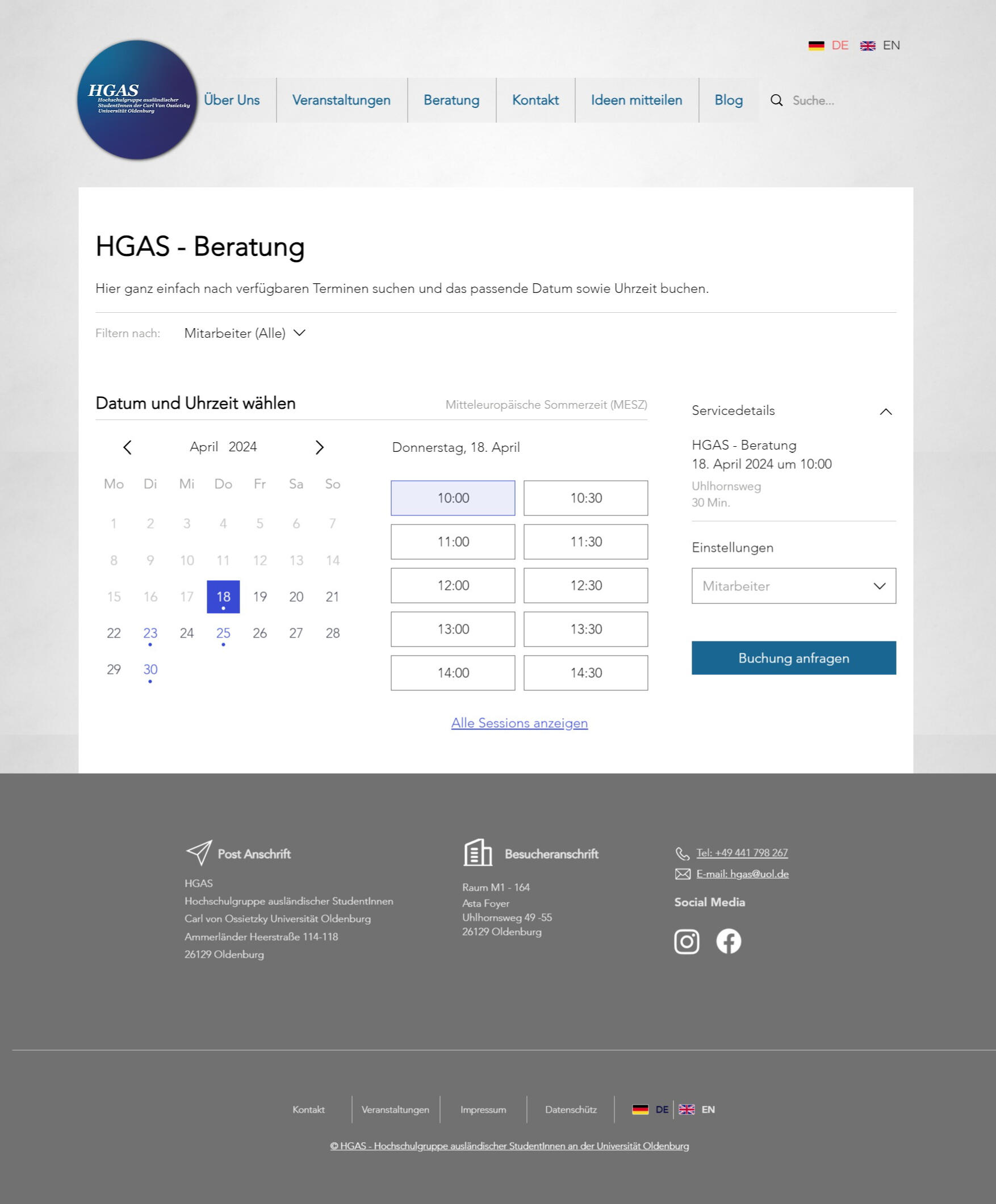
Booking
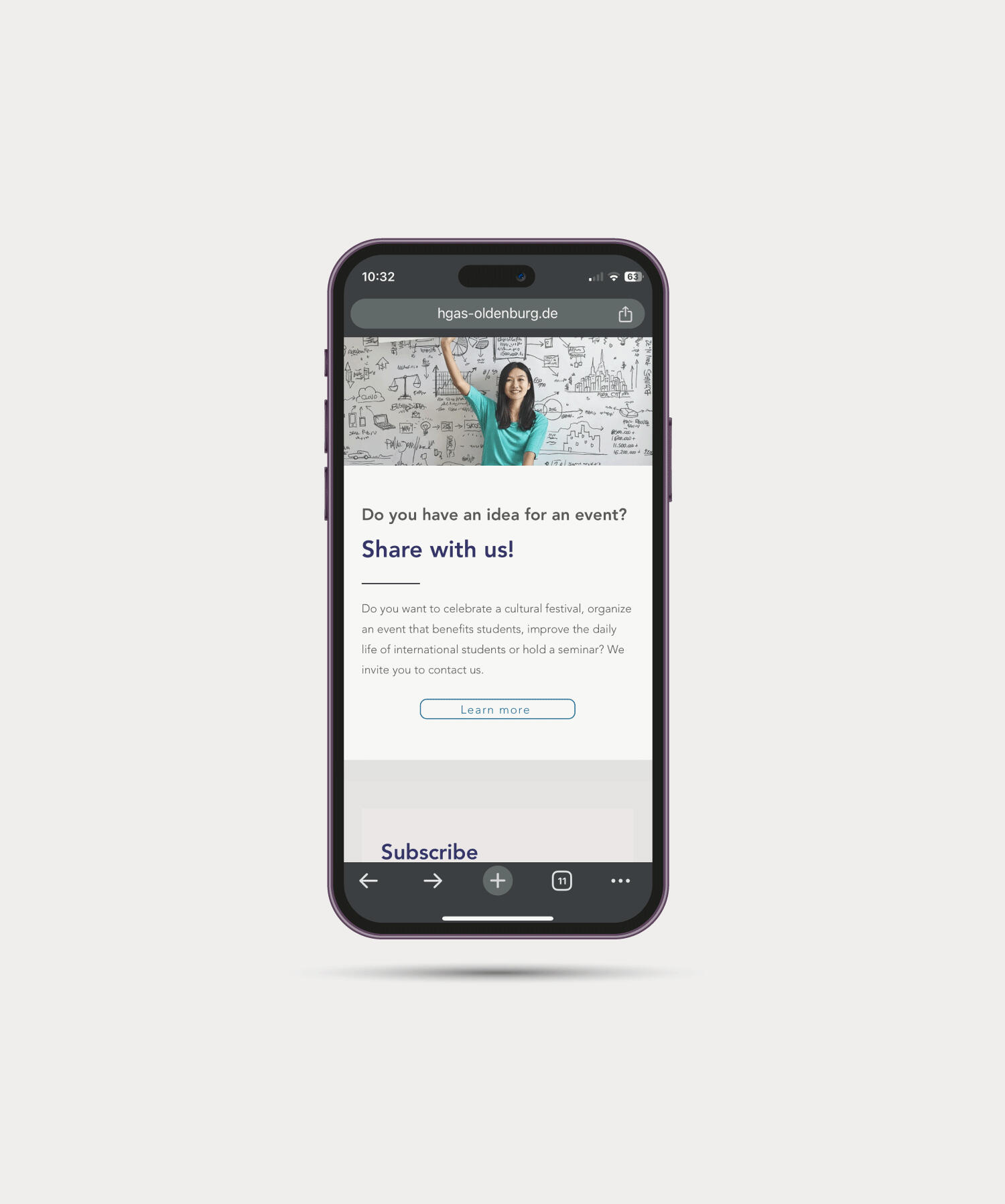
Proper Translation
To cater to a diverse user group, we ensured proper translation for both German-speaking and English-speaking students. This improved accessibility and user experience for all students.

German

English
.
Execution
Design Process
The design process followed a structured approach:
1. Ideation and Sketching: Initial ideas were sketched out to visualize the new layout.
2. Wireframing: Low-fidelity wireframes were created to establish the structure and layout.
3. Prototyping: High-fidelity prototypes were developed using Figma and tested for usability.
4. User Testing: Prototypes were tested with a sample group of students to gather feedback and make iterative improvements.
Development
The final design was discussed with the HGAS team. Due to the previous data and Content management, the desktop design was implemented into Wix platform. Considering the limitations of the platform, I had to readjust some of the design elements. I worked closely with the digital media manager in charge to ensure the design was implemented accurately and efficiently.
Launch
The redesigned website was launched in phases to ensure a smooth transition and address any issues promptly. Continuous monitoring and feedback collection were carried out post-launch to make further improvements.
Outcome
The redesigned HGAS website delivered significant improvements:
- Enhanced User Experience: Students found it easier to navigate and access services.
- Increased Engagement: Higher interaction rates with the website’s dynamic elements.
- Improved Findability: Users could find information more quickly and efficiently.
- Consistent Branding: A cohesive brand identity built trust among users.
- Better Accessibility: Proper translations made the site accessible to both German and English-speaking students.
Learnings and Conclusion
Reflecting on the project, several key learnings emerged:
- User-Centered Design: Involving users in the design process ensured the website met their needs effectively.
- Brand Consistency: A strong brand identity is crucial for building trust and recognition.
- Iterative Design: Regular testing and feedback were essential for refining the design.
- Collaboration: Close collaboration with stakeholders and developers ensured successful implementation.The HGAS website redesign project underscored the importance of a user-centric approach and continuous improvement. By addressing the specific needs of the international student community, we created a website that not only enhanced user experience but also effectively represented the organization’s identity and services.
Let's Connect!
Get in touch to collaborate
or just to say Hi!